Embarquer une animation Geogebra sur un blog
Les animations GeoGebra peuvent être embarquées sur un blog ( pas sur tous... le mien sur Hautetfort par exemple refuse le code!!!). Par contre les blogs Blogspot/Blogger et ceux sous Wordpress les acceptent. Pour les autres plate-formes, il faut faire le test. La procédure est assez simple mais peut demander quelques essais. C'est ce qui m'est arrivé avant de parvenir à un résultat stable.
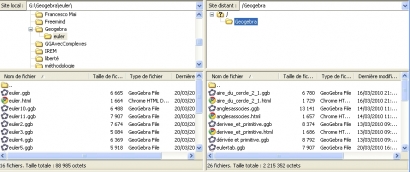
La première chose à faire est de mettre le fichier Geogebra .ggb en ligne. Si vous ne disposez pas d'espace personnel et n'avez pas l'habitude de travailler avec un Client FTP, le mieux est sans doute de le placer sur l'espace Geogebra Upload après que vous ayez ouvert un compte. Il suffit ensuite de créer un dossier à l'emplacement de son pays. Pour la France c'est ICI. Il est aussi possible de placer l'export du fichier en HTML à cet endroit.
Il existe sans doute des procédures plus simples pour embarquer une animation Geogebra dans un billet de blog, mais celle que j'énonce ci-après est la seule qui a fonctionné sur mes blogs Blogger et Le web Pédagogique.
L'idée est de récupérer une partie du code source du fichier HTML exporté, celui qui décrit l'Applet Geogebra. Pour le faire apparaître il suffit de cliquer droit sur la page HTML sous votre navigateur et de sélectionner " Afficher le code Source".
Vous devriez voir apparaître une page de ce type :
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Arcs associés -
GeoGebra Feuille de travail dynamique</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="generator" content="GeoGebra"/>
<style type="text/css">
<!--body { font-family:Helvetica,sans-serif; margin-left:40px }-->
</style>
</head>
<body>
<table border="0" width="1144">
<tr><td>
<h2>Arcs associés</h2>
<p>
</p>
<applet name="ggbApplet" code="geogebra.GeoGebraApplet"
codebase="http://www.geogebra.org/webstart/3.2/unsigned/"
archive="http://www.geogebra.org/webstart/3.2/geogebra.jar"
width="1144" height="696">
<param name="filename" value="anglesassocies.ggb"/>
<param name="java_arguments" value="-Xmx1000m">
<param name="framePossible" value="true"/>
<param name="showResetIcon" value="true"/>
<param name="showAnimationButton" value="true"/>
<param name="enableRightClick" value="true"/>
<param name="enableLabelDrags" value="true"/>
<param name="showMenuBar" value="false"/>
<param name="showToolBar" value="false"/>
<param name="showToolBarHelp" value="false"/>
<param name="showAlgebraInput" value="false"/>
Sorry, the GeoGebra Applet could not be started.
Please make sure that Java 1.4.2 (or later) is
installed and active in your browser
(<a href="http://java.sun.com/getjava">
Click here to install Java now</a>)
</applet>
<p>
</p>
<p><span style="font-size:small">ol, Créé avec
<a href="http://www.geogebra.org/" target="_blank" >GeoGebra
</a></span></p></td></tr>
En ce qui me concerne c'est la seule version de la page qui permet un affichage sur les deux blogs. Il s'agit du code d'exportation de la page HTML complète. Il faut recopier sur votre blog, la partie rouge du code HTML. Il faut donc éditer la source HTML de votre billet avant de recopier. Il suffit ensuite de remplacer le nom du fichier (en vert dans le code) par le chemin du fichier comme par exemple :
http://www.geogebra.org/en/upload/files/AAFrancais/OLeguay/lnexp.ggb
 Un nouveau blog de maths vient agrandir la petite famille. Il s'agit de
Un nouveau blog de maths vient agrandir la petite famille. Il s'agit de