Embarquer une animation Geogebra sur un blog
Les animations GeoGebra peuvent être embarquées sur un blog ( pas sur tous... le mien sur Hautetfort par exemple refuse le code!!!). Par contre les blogs Blogspot/Blogger et ceux sous Wordpress les acceptent. Pour les autres plate-formes, il faut faire le test. La procédure est assez simple mais peut demander quelques essais. C'est ce qui m'est arrivé avant de parvenir à un résultat stable.
La première chose à faire est de mettre le fichier Geogebra .ggb en ligne. Si vous ne disposez pas d'espace personnel et n'avez pas l'habitude de travailler avec un Client FTP, le mieux est sans doute de le placer sur l'espace Geogebra Upload après que vous ayez ouvert un compte. Il suffit ensuite de créer un dossier à l'emplacement de son pays. Pour la France c'est ICI. Il est aussi possible de placer l'export du fichier en HTML à cet endroit.
Il existe sans doute des procédures plus simples pour embarquer une animation Geogebra dans un billet de blog, mais celle que j'énonce ci-après est la seule qui a fonctionné sur mes blogs Blogger et Le web Pédagogique.
L'idée est de récupérer une partie du code source du fichier HTML exporté, celui qui décrit l'Applet Geogebra. Pour le faire apparaître il suffit de cliquer droit sur la page HTML sous votre navigateur et de sélectionner " Afficher le code Source".
Vous devriez voir apparaître une page de ce type :
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Arcs associés -
GeoGebra Feuille de travail dynamique</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="generator" content="GeoGebra"/>
<style type="text/css">
<!--body { font-family:Helvetica,sans-serif; margin-left:40px }-->
</style>
</head>
<body>
<table border="0" width="1144">
<tr><td>
<h2>Arcs associés</h2>
<p>
</p>
<applet name="ggbApplet" code="geogebra.GeoGebraApplet"
codebase="http://www.geogebra.org/webstart/3.2/unsigned/"
archive="http://www.geogebra.org/webstart/3.2/geogebra.jar"
width="1144" height="696">
<param name="filename" value="anglesassocies.ggb"/>
<param name="java_arguments" value="-Xmx1000m">
<param name="framePossible" value="true"/>
<param name="showResetIcon" value="true"/>
<param name="showAnimationButton" value="true"/>
<param name="enableRightClick" value="true"/>
<param name="enableLabelDrags" value="true"/>
<param name="showMenuBar" value="false"/>
<param name="showToolBar" value="false"/>
<param name="showToolBarHelp" value="false"/>
<param name="showAlgebraInput" value="false"/>
Sorry, the GeoGebra Applet could not be started.
Please make sure that Java 1.4.2 (or later) is
installed and active in your browser
(<a href="http://java.sun.com/getjava">
Click here to install Java now</a>)
</applet>
<p>
</p>
<p><span style="font-size:small">ol, Créé avec
<a href="http://www.geogebra.org/" target="_blank" >GeoGebra
</a></span></p></td></tr>
En ce qui me concerne c'est la seule version de la page qui permet un affichage sur les deux blogs. Il s'agit du code d'exportation de la page HTML complète. Il faut recopier sur votre blog, la partie rouge du code HTML. Il faut donc éditer la source HTML de votre billet avant de recopier. Il suffit ensuite de remplacer le nom du fichier (en vert dans le code) par le chemin du fichier comme par exemple :
http://www.geogebra.org/en/upload/files/AAFrancais/OLeguay/lnexp.ggb
Puisque le seul code qui fonctionne pour moi est celui de la page entière HTML, les dimensions (en bleu dans le code) ne conviennent pas pour un billet de blog. Il faut donc les remplacer par des dimensions plus petites du type 400 300. Mais la fenêtre d'affichage sera réduite dans ce cas. Il faudra donc placer votre animation Geogebra en haut à gauche de la fenêtre et la réduire suffisamment avant de sauvegarder le fichier .ggb.
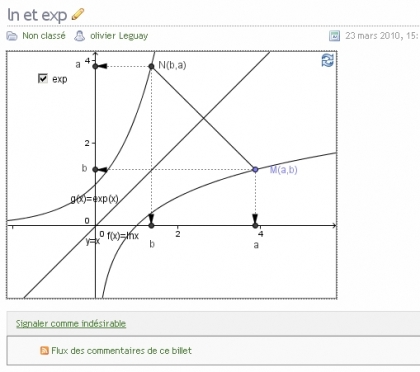
Si tout se passe bien, le résultat devrait être le suivant:

Commentaires
Comment insère-t-on une animation GeoGebra dans Blogger autrement qu'en copiant le code html compris entre les balises ?
... les balises "applet" bien sûr.
Merci.
Quand je clique sur l'image (avec mon Mac ), il n'y a que la fenêtre algébre (vide) du fichier géogébra qui apparaît.
?
Je ne sais pas. Je crois que c'est la seule solution! En tout cas cela fonctionne. Par contre il ne faut pas recopier le code de ce blog mais éditer ton propre fichier HTML et bien mettre l'adresse du fichier .ggb après le value=" .
La preuve: http://mathsaulycee.blogspot.com/2010/03/ln-et-exp.html#links
Guy, le fichier s'affiche sur mes deux ordinateurs. Par contre sur le second il me demande d'autoriser l'exécution de Geogebra.
Pas de problème non plus sur mon Tablet PC, sous Internet Explorer. Par contre, il me demande toujours une autorisation pour ouvrir l'applet.
J'ai retenté avec le code et un fichier .ggb sur mon espace perso, ça fonctionne bien !
http://lewebpedagogique.com/mathsauleg/2010/03/23/arcs-associes/
Voilà l'adresse pour recopier le code :
http://docs.google.com/View?id=df845nmp_64f6r73rdd
Excuse moi Olivier si je t'ai fait peur :
C'est un problème de navigateur:
Sur Mac, avec Opéra, cela marche mais pas avec Safari (en tout cas avec la version que j'utilise qui est la version d'origine fournie avec le Mac et qui permet pourtant d'ouvrir correctement mes fichiers géogébra)
Quand à Internet explorer et Windows, je n'y touche définitivement plus .
C'est vrai que j'ai eu un peu peur que ça vienne de chez moi... C'est aussi OK avec FF et Chrome. J'ai téléchargé Safari et même résultat que toi.
C'est OK avec tous les navigateurs sauf Safari; donc cela ne vient pas de toi ni de moi et c'est mieux comme cela .
Du coup j'ai oublié de te féliciter :
Tu es devenu un vrai pro de géogébra and co :
Bravo !
COOOL merci Guy. C'est vrai que ce ne sont pas les compliments institutionnels qui nous inondent :) C'est beau le bénévolat !
Voir aussi :
http://www.lyc-cocteau.ac-aix-marseille.fr/spip/spip.php?article147
http://irem.univ-lille1.fr/activites/spip.php?article72
Merci pour la réponse. Je ferai des tests plus approfondi quand j'aurai le temps.
Un jour sans sujet de devoir à préparer, sans copies, sans conseil de classe...
Tutoriel vidéo :
http://autour-de-geogebra.blogspot.com/2010/09/tutoriel-3-inserer-lapplet-geogebra-sur.html